python爬虫兼职
机器人
BeanMap
microsoft
测试工具
list
数码管
java毕业设计
寄生-捕食算法
智能路由器
C++11
asio
git reflog
翻译
里程碑
laravel
3ds max
路径规划
snowflake
synchronized关键字
路由传参
2024/4/13 2:18:26Vue router 正则表达式限制路由传参
今天梅子问我 Vue router 里 path: “/redirect/:path(.*)” 是什么意思?
认真看了下, 有 “path:” 和 “/:” 应该是动态路由 可 (.*) 是什么东西? 哎呀, 这个我不知道呀! 被梅子发现我这么无知, 面子都不要了, 此时此刻必须冷静并保持英俊
“这个嘛, 我研究一下” 根据经…
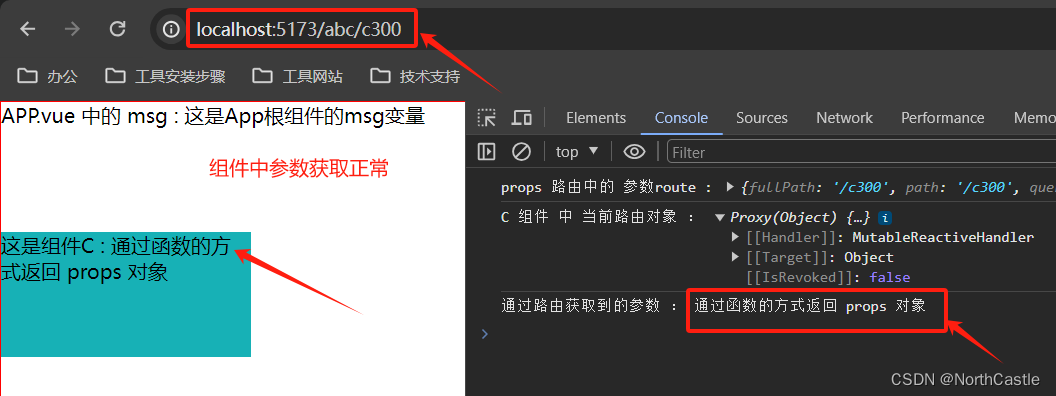
Vue3-34-路由-路由配置参数 props
说明 路由的路径中可以携带参数, 形式如 :/a/:pname ,这个:表示这是个参数,pname :表示 参数名称。 在组件中,可以通过 当前路由对象的 params 属性来获取到这个参数, 当前路由对象 可以通过 us…
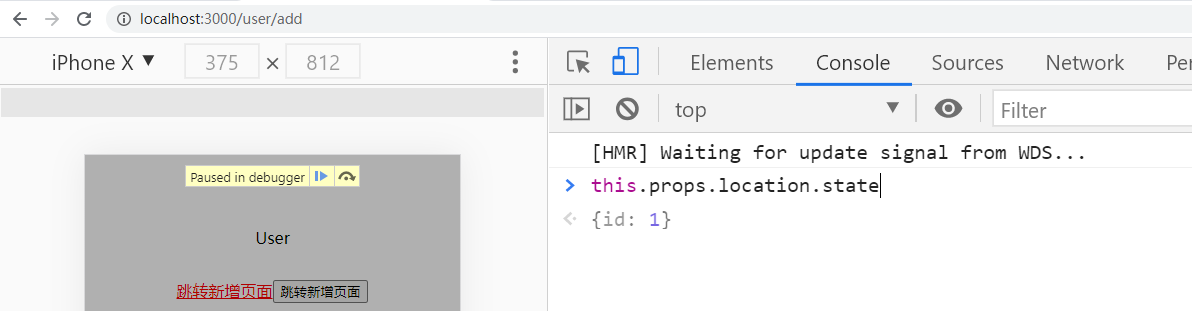
React路由传参方法汇总记录
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。 本文记录项目中会用到的路由传参方式: 路由跳转传参API 目标路由获取参数的方式。 一、动态路由
跳转方法
Link <Link to{{ pathname: "/user/add/1" }}>跳转新增页面…
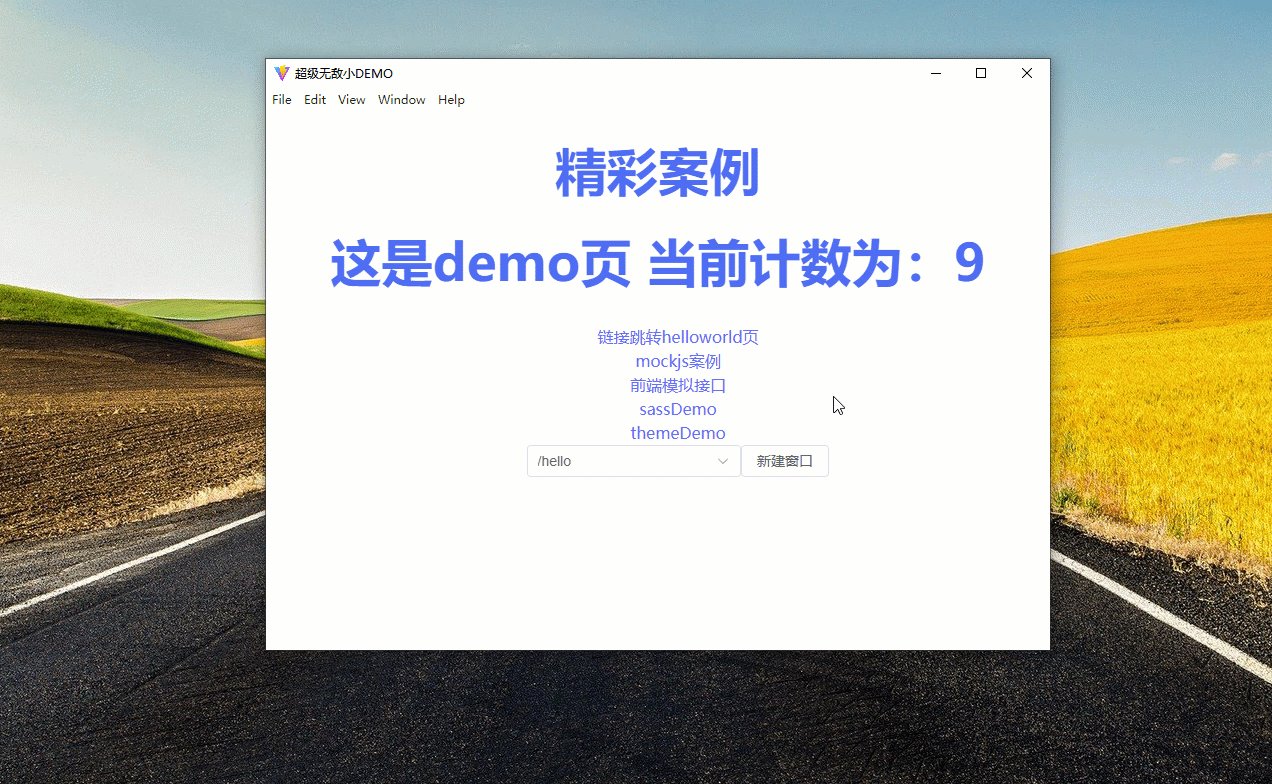
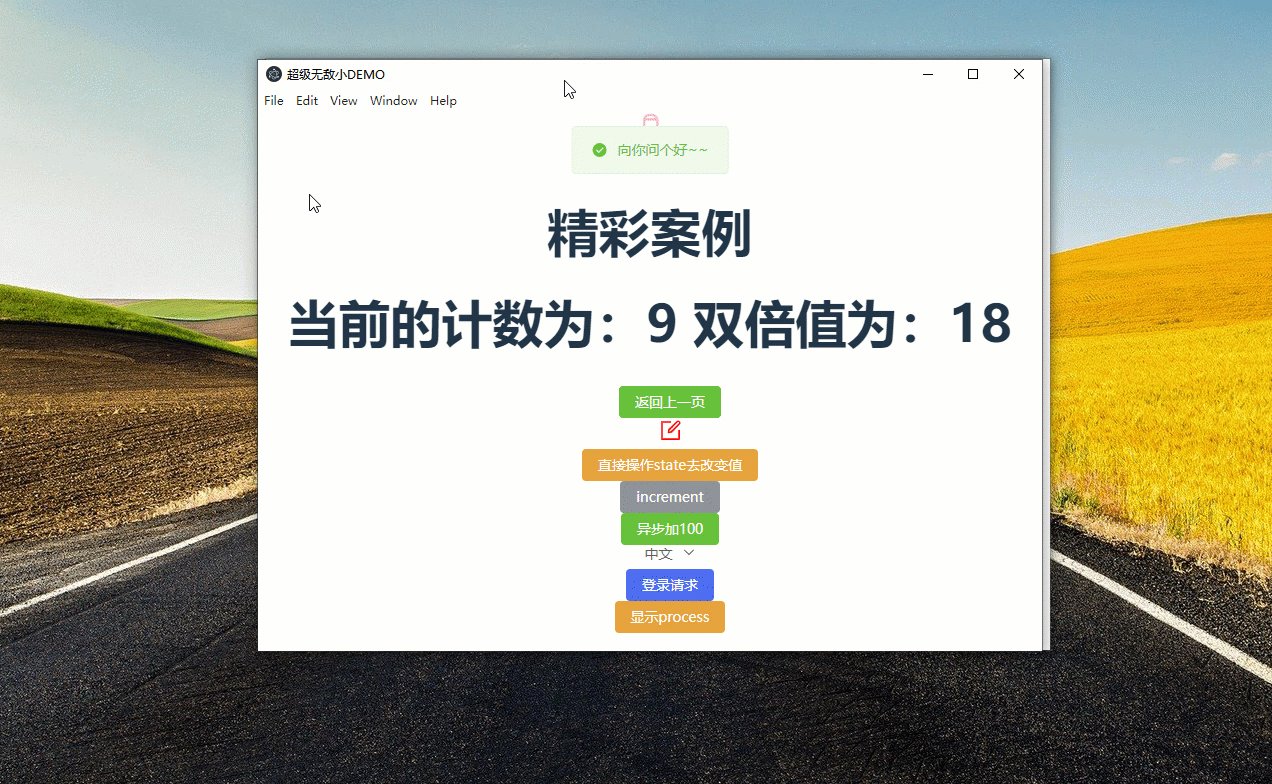
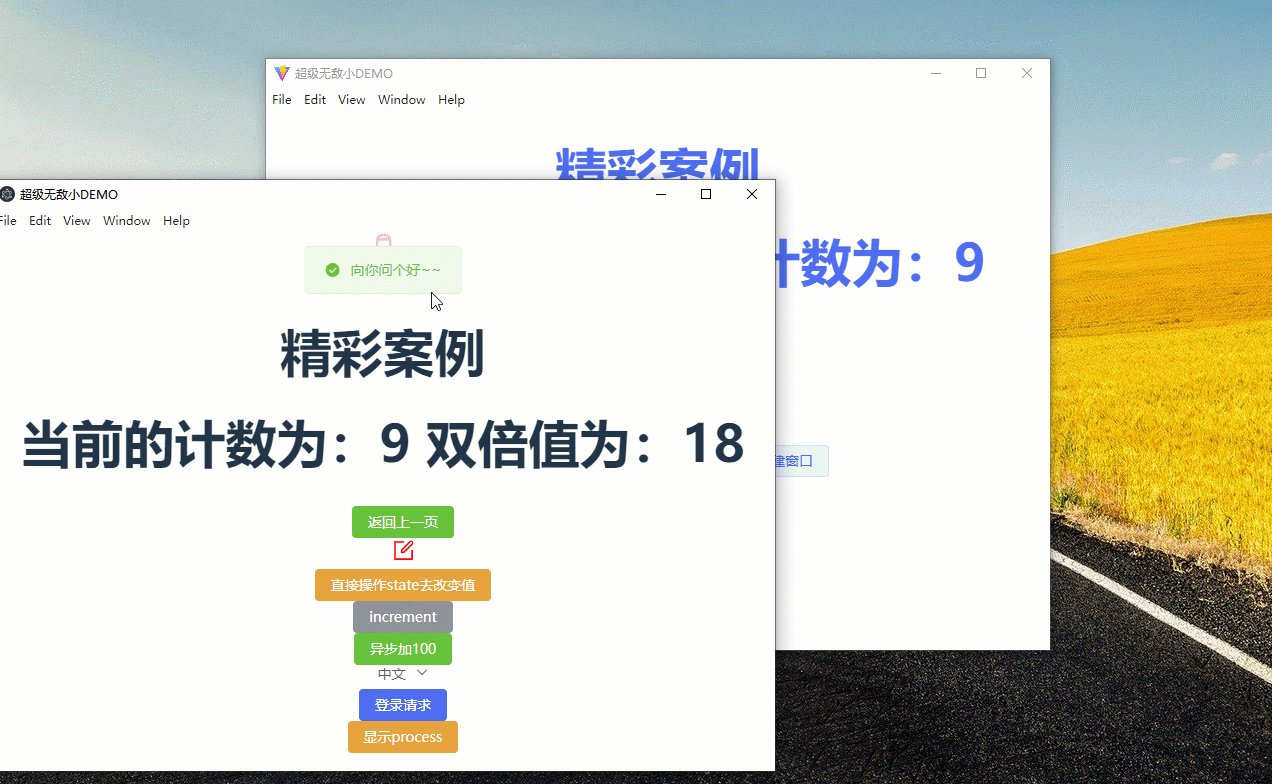
electron+vue3全家桶+vite项目搭建【18】electron新建窗口时传递参数【url版】
文章目录 引入实现效果展示实现思路实现步骤1.调整主进程新建窗口的handle2.调整新建窗口函数3.封装url获取请求参数的工具 测试代码 引入
electronvue的项目中,我们通过传入页面路由来展开新的页面,就像vue-router的路由传参一样,我们可以利…
vue爬坑之vue路由传参的三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据。 父组件中:
<li v-for"article in articles" click"getDescribe(article.id)">
methods:
方案一&#…